Let’s be real, just plodding away on the elliptical machine for cardio can get a little dull. Sure, you can hop on, listen to a podcast, and mentally zone out for your elliptical workout. OR — hear us out — you could spice things up with a HIIT format that will keep your cardio blast going even after you step off the machine.
The elliptical is an effective and versatile cardio tool. And HIIT workouts are a great way to get your heart pumping in a shorter period of time. We’ll show you why bringing them together is a genius move, whether you’re a beginner or a total pro.
Let’s get started with the basics of elliptical exercise and give you some background on HIIT workouts. Then put them both together for a calorie-torching HIIT elliptical workout that will spike your heart rate and give you a super sweaty, effective workout in less time.
The importance of cardio
First: Why should you care about cardio, anyway?
In addition to boosting your heart rate and improving heart and lung health, cardio exercise has benefits that go well beyond burning calories, such as:
- Improved mood
- Increased longevity
- Better stamina and endurance
- Lower risk of chronic conditions
- Stronger immune system
Of course, no fitness routine is complete with cardio alone. It’s important to balance cardio exercises with strength training to avoid injury. Bonus: it also builds lean muscle to help your body burn more calories, making your elliptical workouts even more effective if weight loss is one of your exercise goals.
What are HIIT workouts?
HIIT has increasingly become one of the most popular forms of cardio exercise. “HIIT stands for high-intensity interval training, and it’s a style of exercise that has been shown to boost metabolic health and lead to cardiovascular benefits,” says AF Coach Heather Anderson. “HIIT workouts follow a pattern of higher-intensity work intervals followed by lower-intensity rest intervals, repeated.”
HIIT workouts are an effective way to squeeze cardio in when you’ve got a busy schedule, but they’re more than just a quick cardio fix. HIIT workouts have also been shown to:
How often should you do HIIT workouts?
The point of a HIIT workout is to pump up the intensity — it’s right there in the name. You should always ease into any new exercise, but this is especially true of a HIIT workout routine. Get to know what works for you and be sure to listen to your body before increasing the frequency or intensity of your HIIT workouts.
The U.S. Department of Health and Human Services recommends at least 150 minutes of moderate to intense physical activity per week for adults. A typical HIIT workout is 20–30 minutes long, so to meet that goal, you need to do at least five HIIT sessions per week.
But we do not advise getting all your activity from HIIT. That’s because HIIT requires a much higher level of intensity than other cardio workouts. We recommend mixing strength training and other types of workouts into your routine to avoid injury, retain muscle mass, and maintain a healthy metabolism. Plus, rest days are essential to a well-rounded workout routine — your body needs time to recover between HIIT workouts. In fact, doing too much exercise could actually hinder you from reaching your fitness goals.
Can you do HIIT workouts on an elliptical?
Coach Heather says, “Absolutely!” In fact, many people prefer elliptical workouts over treadmill exercise because they are a low-impact alternative that still boosts your heart rate in a flash. But don’t confuse low-impact as being easy. Adding HIIT to your elliptical workout challenges your heart rate while going easy on your joints.
According to Coach Heather, wearing a heart rate monitor can make elliptical HIIT workouts even more effective. “You’ll ensure you’re working hard enough to raise your heart rate to the desired zone,” she adds.
Elliptical workouts vs. treadmill workouts
When it comes to cardio, both the elliptical and treadmill are equally effective machines. Choosing one just comes down to personal preference.
Elliptical HIIT workouts are easy on the joints and the machine keeps your movements under control, so elliptical workouts are a great option if you need a little extra help with balance and stability. You can up the intensity of elliptical exercises by speeding up or increasing the resistance on the machine.
In a treadmill HIIT workout, you have more freedom to move around, and you can control the intensity by increasing speed and elevating the incline.
How long should elliptical workouts be?
The length of your elliptical HIIT workout depends on a few factors:
- Your fitness level
- Your exercise goals
- Your schedule
Most HIIT workouts are 20–30 minutes long — start slow and work your way up to longer HIIT elliptical workouts as you build more endurance. If you’re constantly sore and overly exhausted after every elliptical HIIT workout, it may be a sign to opt for a shorter duration or less intensity.
Is it better to go faster or longer during elliptical workouts?
The short answer: both. HIIT training incorporates bursts of intense work that require you to pick up speed and intensity for short bursts of time, ramping up your heart rate and burning calories. But elliptical HIIT workouts also include recovery periods — your heart rate will slow down and you’ll build more endurance as you stay on the elliptical for longer periods of time.
How many calories does an elliptical workout burn?
Specific numbers will vary, but an elliptical HIIT workout is designed to burn a lot of calories in a shorter time. For example, a 150-pound person can burn up to 350 calories doing 30 minutes of moderate elliptical exercise, but the added benefit of a HIIT-style workout is that the burn doesn’t end when the workout ends.
What makes a HIIT elliptical workout effective?
According to Coach Heather, elliptical HIIT workouts cause the EPOC effect (elevated post-exercise oxygen consumption). “This means your body’s metabolic rate is boosted for up to 48 hours post-workout due to the interval-style elliptical exercise you did. You’ll burn more calories even while at rest during this period.”
When will you see results from elliptical exercises?
If your fitness goals include more cardiovascular endurance, a higher VO2 max, stronger lower body, or weight loss, you may start seeing results in just a few weeks with a consistent elliptical workout plan. But everybody is different. Don’t give up if change is slow. Instead, consider working with a Coach (if you aren’t already) to get personalized support.
No matter your goals, a regular gym routine, a balanced diet, hydration, and time for recovery are essential to seeing results and maintaining your progress over time.
Elliptical exercise tips
Before HIIT happens, let’s cover some need-to-know tips to help you get the most out of your elliptical workout:
- Good posture is key. Keep your head and chest upright, with your shoulders back and core muscles engaged. Your right knee and left knee, along with your right elbow and left elbow, should have a slight bend at all times—avoid locking them to prevent injury.
- Foot placement matters. Most foot pedals on ellipticals are oversized on purpose, to comfortably fit all shoe sizes. Depending on your height, you may place your feet anywhere on the foot pedals; just be sure that your feet are always parallel with the sides of the pedals.
- Use the handles to your advantage. Want a good workout for your glutes, thighs, and calves? Keep a loose grip on the handles, unless you need them to maintain stability during the elliptical workout. If you want to target your arms, focus on pushing and pulling the handles with each movement, letting your feet follow along.
- Vary the intensity. Staying at the same intensity level for the whole elliptical workout won’t get you far — not to mention, it’s boring. Changing up your intensity and resistance level is key to maximizing your time on the machine.

Fueling up for HIIT workouts
As with any workout, always make sure you fuel yourself properly before starting a HIIT elliptical workout.
Working out on an empty stomach can leave you feeling weak and tired. Eating too much before your workout can cause you to feel sick and sluggish. Finding the sweet spot is all about what you eat, and when.
Try these coach-approved pre-workout snacks or replenish your body after an intense elliptical workout with these coach-approved post-workout snacks.
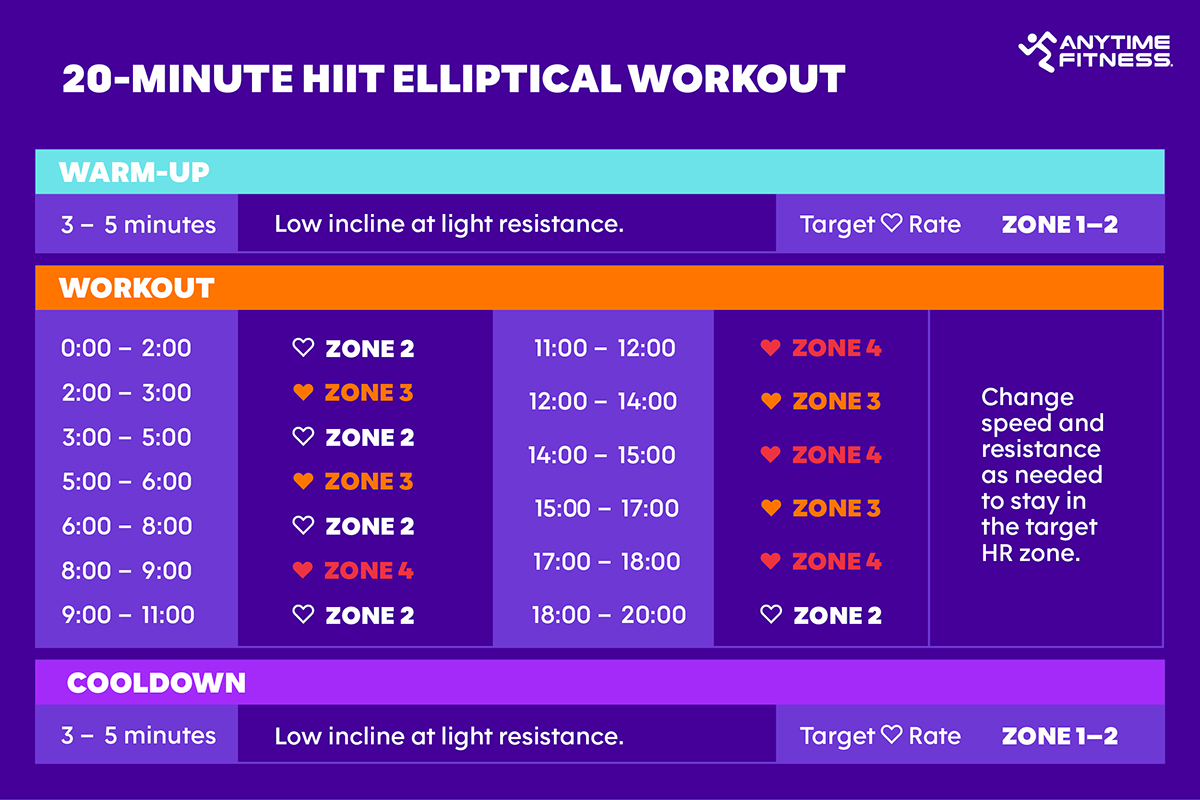
20-minute HIIT elliptical workout plan
This 20-minute HIIT elliptical workout alternates between 1- and 2-minute intervals to pump up your heart rate and challenge your cardio fitness. You’ll give your all-out, maximum effort during the 1-minute sprints, and then slow down the pace and ease up the resistance to recover during the 2-minute segments.
HIIT elliptical workouts and heart rate training
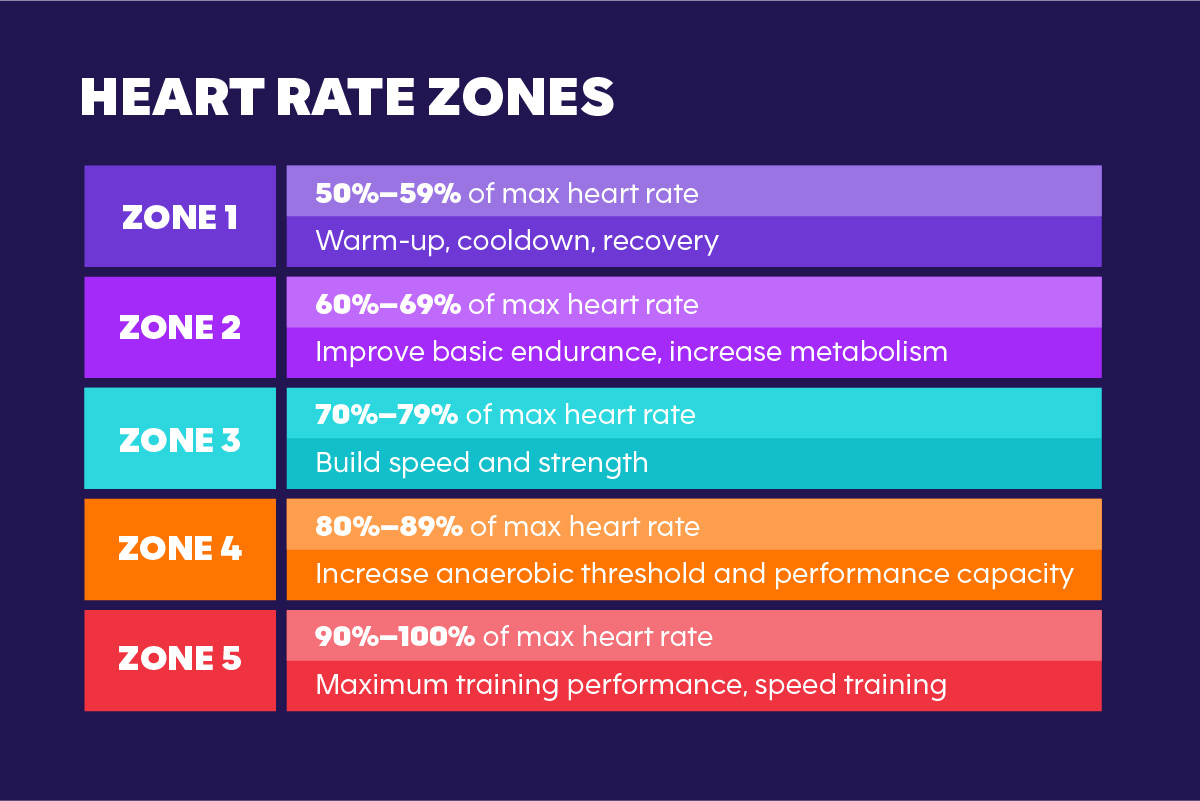
For this workout, you’ll use your heart rate to determine the intensity of each interval. Use this heart rate chart as a guide:

If you don’t know your max heart rate already, you’ll need to calculate it before the workout. To do this, subtract your age from 220. For example, the estimated maximum age-related heart rate for a 50-year-old would be 170 beats per minute (220 – 50 years = 170 bpm).
Elliptical workout warm-up
Get your body warmed up for this elliptical workout with 3–5 minutes of pedaling at an easy incline and resistance. By the end of the warm-up your heart rate should be in Zone 2.
Elliptical HIIT workout intervals
Time to HIIT it!
- During the 1-minute sprints, up the intensity and resistance to get your heart rate into Zone 3 or 4.
- Recover in Zone 2 during the 2-minute intervals, bringing the intensity and resistance down a few notches.
- During the last half of the workout, you’ll alternate between Zone 3 and 4 in 1- or 2-minute intervals.
Elliptical workout cooldown
Finish off your elliptical workout — and kick-start recovery — with a cooldown. Pedal at an easy incline and resistance for 3–5 minutes until your heart rate goes back down to Zone 1 or 2.

Workout recovery
Don’t forget that recovery is essential if you want to see — and maintain — results from your elliptical workout plan.
Intense exercise like HIIT elliptical workouts can wear down your muscles and lead to soreness that keeps you from performing at your best. That’s why it’s important to incorporate recovery into your elliptical workout plan.
Take time for active recovery like dynamic stretching or a brisk walk after a long week of elliptical workouts. Plus, it can be nice to change things up and get outside after putting in hard work at the gym!
A final word on HIIT elliptical workouts
Elliptical HIIT workouts are a fast and effective way to get a higher caloric and fat burn than a steady-pace elliptical session (and you’ll keep burning calories even when you’re resting – that’s a win/win in our book). Even better, HIIT is scientifically proven to be more enjoyable than some other types of exercise.
Save this elliptical exercise plan for your next workout to switch up your cardio routine, build lower body strength, boost your stamina … and have some fun while you’re doing it.
Eager to hop on the elliptical? Find a gym near you and get access to more than just machines. Tap into personalized training from our expert Coaches.



