Planning an all-day trip to the beach doesn’t mean you have to skip your workout — in fact, it’s just the opposite. Working out at the beach has benefits beyond just being in the great outdoors. Working out in the sand is great because it’s low impact, meaning that moves like running and jumping are gentler on your body because you’re working out on a softer, more permeable surface. On the flip side, shifting sand can make moves that require stabilization, such as mountain climbers, even more challenging, which is a great way to bring the intensity! A low impact workout that’s easy on the joints but still a challenge? Yes please! And a third bonus, once you’re done with your workout, you’ve got water right nearby for cooling off.
This workout features moves that are easy to do on the beach and won’t get your towel sweaty or swimsuit sandy… as long as you’re performing them correctly! We think that avoiding sandy trunks is a great incentive for truly nailing the form on those push-ups and bear crawls.
For this workout, you get to determine the intensity… it is your beach day, after all! The goal is to challenge yourself and try something new, while still having a blast at the beach. This workout is equipment-free (we wouldn’t expect you to pack weights in your beach bag), but you’ll just need a long and short distance marker. The long distance marker should be about 50-70 yards away from you, and used for the walk/jog warm-up. The shorter marker should be anywhere from 10-20 yards away and will be used for multiple exercises in this circuit. You can use a spare beach towel, beach toy or even a favorite seashell to mark the distance. Perform three or four rounds of this workout, then hit the water to reward yourself for a job well done. Don’t forget the sunscreen!
Beach Sprint/Walk
Pick out a marker on the beach that’s about 50-70 yards away. You have the option to power walk or jog out to the marker and back. If you’re having trouble estimating the distance, your goal is to be moving for about one minute total — that’s 60 seconds out and 60 seconds back!
Bear Crawl
Start in a bear plank position, with your hands under your shoulders and knees under your hips, with your knees about 2-3 inches off the ground. This looks exactly like a tabletop position, but with your knees hovering just off the ground to challenge your abs. Bear crawl out to your closer marker and then back. If that’s not feeling right for you today, you can also just hold a bear plank with your knees off the ground for 30-60 seconds.

Push Up to T – 20 reps total (10 each side)
Start in the push-up position. Lower down into your push-up, and as you come back up, raise one hand to the ceiling. Rotate your body to the same side and look up at your hand. Bring the hand back down to the sand and perform a push-up, then repeat on the other side. Alternate sides with each rep, and perform 10 reps on each side. You can always drop to your knees if needed.

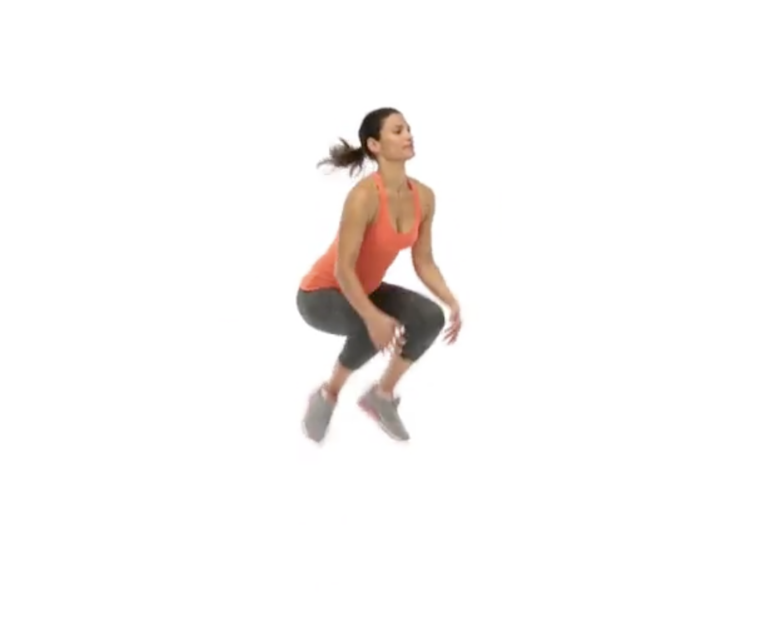
Tuck Jumps – 20 reps
Stand upright with your arms by your sides. Bend your keeps to lower your body down into a semi-squat. Jump high into the air, driving up with your arms and bringing your knees into your chest. Land with both feet and bring your body down slowly, bending at the knees, to absorb the impact. Being on the sand is great for this move, but if you need something low impact, you can replace it with 20 squats to calf raises.

Walking Lunges
Start by standing up tall and facing your shorter marker. Step forward with one leg as you lower your back knee towards the ground. Push through your back leg and bring your back leg to meet your front leg so that you’re standing up. Then, lunge forward with that same leg so that you are walking towards the marker, lunge-style! Once you reach the marker, turn around and lunge back

Mountain Climbers
Support your body on your toes and hands with your arms straight and your feet straight out behind you. Bring one knee in toward your chest, keeping the rest of your body in the push up position. Straighten this leg and repeat on the other side. Keep your back flat and your hips in line with your shoulders throughout. The sand will make this one tricky but you got this!




